CORS: Configure Cross-Origin Resource Sharing
Hello user, today I had the pleasure of working with CORS.
Cross-Origin Resource Sharing (CORS) allows external web browsers or other web clients to access certain data on your own web server. This is usually prohibited by the Same-Origin-Policy (SOP). This usually involves web APIs and data sharing.
Since we don't share our data with anyone, it wasn't clear to me why we needed a CORS rule for this. As always, everything can be manipulated and hackers recommend that you set CORS so that you can load your content yourself. If you visit hacker sites, you will quickly find the topic: "Vulnerability: CROSS ORIGIN RESOURCE SHARING".
The recommendations of the hacker community are therefore as follows:
General information about CORS can be found at the following links:
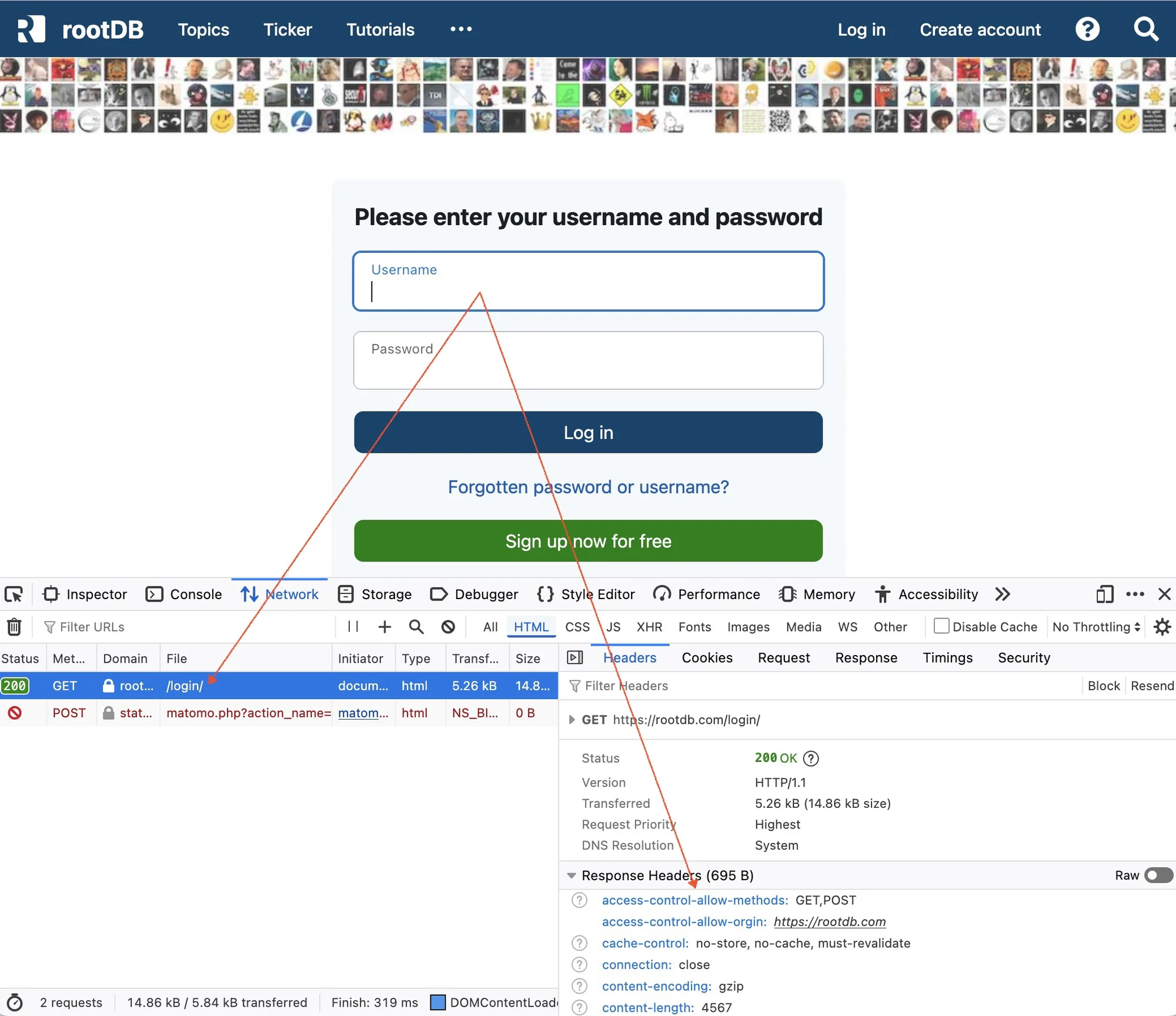
You can go to the desired page in the browser and launch the browser's developer tools, e.g. via the "Examine Element" menu (e.g. Firefox on the Mac: option+cmd+i). After clicking on the page, you will find the corresponding header under Network Analysis. Here is an example:
Of course, this can vary from browser to browser and system to system, but in the end, all browsers have a similar view.
It is easier, for example, to use curl in the console:
Tip: If you are on a development system with an invalid SSL certificate, you need to add a "-k" as a curl option (e.g. curl -k -I -X OPTIONS -H ....). This will suppress the invalid certificate
Both methods should have the following in the header:
If "Access-Control-Allow-Origin" is present, CORS is controlled. Of course there can also be a "*" in it. This allows all access from other servers. You can usually find this in public APIs.
This can be done in several ways: Through the proxy, in the web server, or through a script. For example, if you have a HAProxy and want to enable CORS in general, all you need to do is add a few lines of code to your config:
But this has a big disadvantage. Sites that rely on advertising have the problem that all advertising systems and their javascripts are immediately blocked. The prerequisite for this is, of course, that you enter your own domain and not the "*". So this is not the solution for us (safe, but impractical).
So you should tweak it. For example, for us, this would be the login, the settings pages, the news pages, etc. This is the members area. Since there is no advertising displayed there anyway, we can start here.
In PHP, it is very easy to set the page HEADER, so we do not need to intervene in the configuration of the proxy or the web server. A simple:
on the respective pages is sufficient to set security via CORS. You should then check it again in the browser or via curl. If you did everything correctly, you should see and everything is fine. Of course, this works with all languages that can set a HEADER.
I hope I could help some web developers with this. The topic is complex, but can be implemented quite easily.
Greetings
Frank
Table of contents
 What is CORS?
What is CORS?
Cross-Origin Resource Sharing (CORS) allows external web browsers or other web clients to access certain data on your own web server. This is usually prohibited by the Same-Origin-Policy (SOP). This usually involves web APIs and data sharing.
Since we don't share our data with anyone, it wasn't clear to me why we needed a CORS rule for this. As always, everything can be manipulated and hackers recommend that you set CORS so that you can load your content yourself. If you visit hacker sites, you will quickly find the topic: "Vulnerability: CROSS ORIGIN RESOURCE SHARING".
The recommendations of the hacker community are therefore as follows:
Rather than using a wildcard or programmatically verifying supplied origins, use a whitelist of trusted domains.General information about CORS can be found at the following links:
 How do you test for CORS?
How do you test for CORS?
You can go to the desired page in the browser and launch the browser's developer tools, e.g. via the "Examine Element" menu (e.g. Firefox on the Mac: option+cmd+i). After clicking on the page, you will find the corresponding header under Network Analysis. Here is an example:
Of course, this can vary from browser to browser and system to system, but in the end, all browsers have a similar view.
It is easier, for example, to use curl in the console:
curl -I -X OPTIONS -H "Origin: https://DOMAIN.TLD" -H 'Access-Control-Request-Method: GET' https://DOMAIN.TLD/index.php 2>&1 | grep 'Access-Control-Allow-Origin' Tip: If you are on a development system with an invalid SSL certificate, you need to add a "-k" as a curl option (e.g. curl -k -I -X OPTIONS -H ....). This will suppress the invalid certificate
Both methods should have the following in the header:
Access-Control-Allow-Origin: https://DOMAIN.TLDIf "Access-Control-Allow-Origin" is present, CORS is controlled. Of course there can also be a "*" in it. This allows all access from other servers. You can usually find this in public APIs.
 How do I set CORS?
How do I set CORS?
This can be done in several ways: Through the proxy, in the web server, or through a script. For example, if you have a HAProxy and want to enable CORS in general, all you need to do is add a few lines of code to your config:
frontend http_front
bind *:80
# CORS headers
http-response set-header Access-Control-Allow-Origin "https://your-domain.com"
http-response set-header Access-Control-Allow-Methods "GET, POST, OPTIONS, PUT, DELETE"
http-response set-header Access-Control-Allow-Headers "Origin, X-Requested-With, Content-Type, Accept, Authorization"
http-response set-header Access-Control-Max-Age "3600"
# Optional: Handle OPTIONS preflight requests
acl cors_preflight method OPTIONS
http-request return status 204 if cors_preflight
default_backend web_servers
backend web_servers
server server1 127.0.0.1:8080 check Disadvantage - Advertising systems are blocked
Disadvantage - Advertising systems are blocked
But this has a big disadvantage. Sites that rely on advertising have the problem that all advertising systems and their javascripts are immediately blocked. The prerequisite for this is, of course, that you enter your own domain and not the "*". So this is not the solution for us (safe, but impractical).
 Set via HEADER
Set via HEADER
So you should tweak it. For example, for us, this would be the login, the settings pages, the news pages, etc. This is the members area. Since there is no advertising displayed there anyway, we can start here.
In PHP, it is very easy to set the page HEADER, so we do not need to intervene in the configuration of the proxy or the web server. A simple:
header("Access-Control-Allow-Orgin: https://rootdb.com");
header("Access-Control-Allow-Methods: GET,POST"); on the respective pages is sufficient to set security via CORS. You should then check it again in the browser or via curl. If you did everything correctly, you should see
Access-Control-Allow-Origin: https://rootdb.comI hope I could help some web developers with this. The topic is complex, but can be implemented quite easily.
Greetings
Frank
Please also mark the comments that contributed to the solution of the article
Content-ID: 671380
Url: https://rootdb.com/tutorial/cors-configure-cross-origin-resource-sharing-671380.html
Printed on: April 28, 2025 at 06:04 o'clock